Checker Script
The AgeVerif Checker Script is a client-side JavaScript embedded on your website.
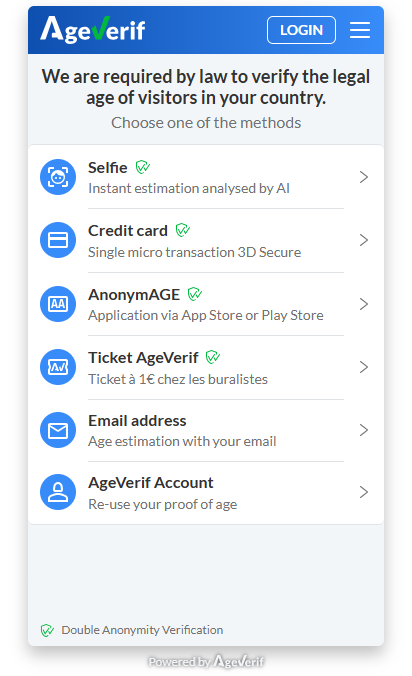
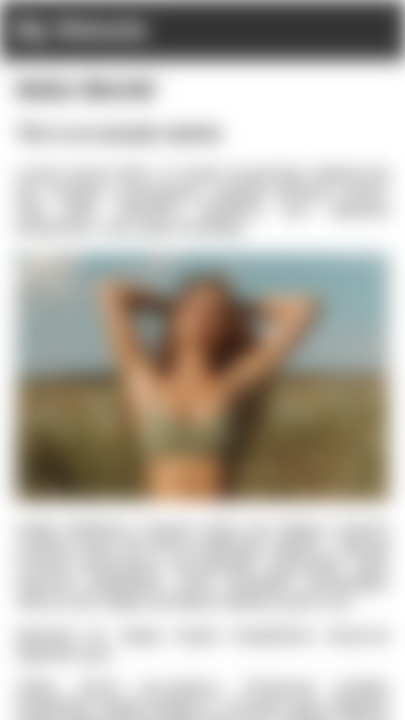
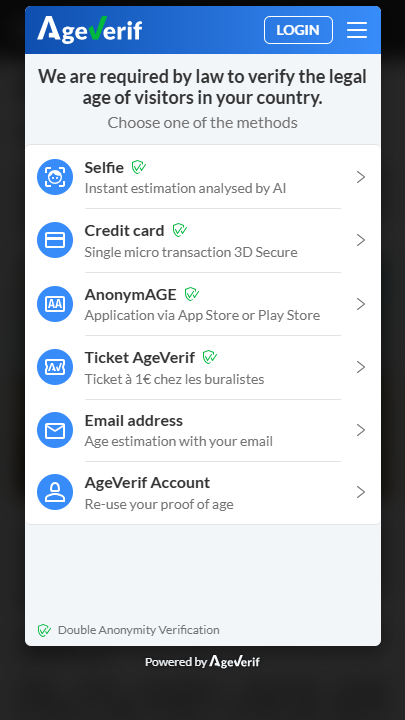
It automatically blurs all content and displays a fullscreen modal, requiring the visitor to prove their age before accessing your website.

To display the Checker, you can either:
- Automatically start the Checker on page load or
- Manually start the Checker by calling a JavaScript function.
Requirements
- Be registered on our Webmasters Platform as a webmaster, available at https://webmasters.ageverif.com.
- Have a website registered on the platform: https://webmasters.ageverif.com/website/add.
- Be familiar with HTML. To install the Checker you need to edit some code.
Normal Flow
A new visitor enters your website.
All content is immediately blurred and a fullscreen modal is displayed.



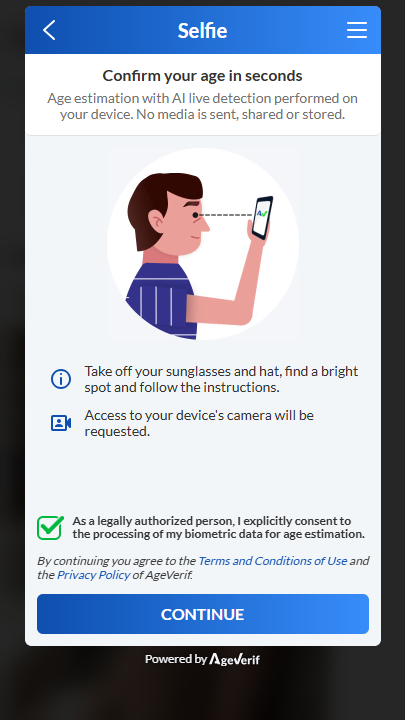
The visitor goes through the verification process, guaranteeing they are an adult.


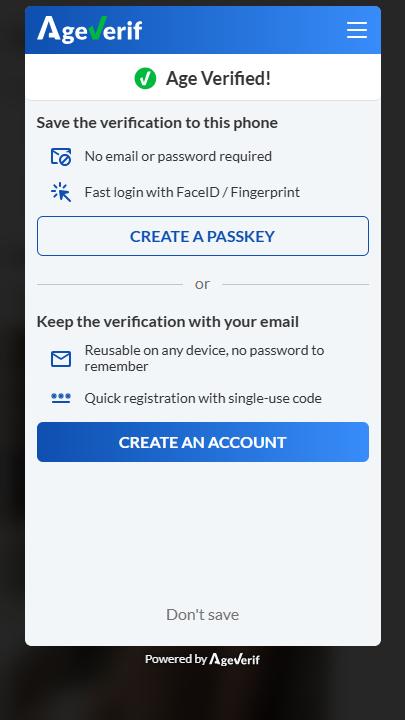
The Checker closes and your website is now visible, unblurred.

⏳ Session Duration
The visitor is verified for the next 60 minutes. After this period, per French regulation, the visitor must verify their age or login again.
🔒 Data Privacy
No data is shared between websites. The visitor must verify their age on each website they access.
Automatic Integration
The easiest way to integrate the Checker is by pasting a one-line <script> on your website's HTML code.
☑️ Don't worry about blurring the content
With this integration the Checker starts immediately when the visitor accesses your website.
All content will be blurred until the visitor proves they are an adult.
Copy the script below and replace
[KEY]with your website's 🟢 Public Live Key found on the Webmasters Platform.html<script src="https://www.ageverif.com/checker.js?key=[KEY]"></script>Paste it on your website's HTML code, preferably right before the closing
</head>tag.html<!DOCTYPE html> <html lang="en"> <head> ... <!-- Load AgeVerif Checker --> <script src="https://www.ageverif.com/checker.js?key=[KEY]"></script> </head> <body>...</body> </html>That's it! AgeVerif's Checker Script is now integrated on your website.
🔌 Development and testing
If you are integrating the Checker on your local machine, you should use the 🟡 Public Test Key.
This will bypass domain checks and enable debug logs.
Advanced Integration
If you want more control over how and when the Checker is displayed, you can stop it from automatically starting and use the JavaScript API to manipulate it.
Copy the script below, replace
[KEY]with your website's 🟢 Public Live Key found on the Webmasters Platform and add thenostartparameter.html<script src="https://www.ageverif.com/checker.js?key=[KEY]&nostart" async defer></script>The
asyncanddeferattributes are optional, but recommended to avoid blocking the page load.Paste it on your website's HTML code, but this time right before the closing
</body>tag.html<!DOCTYPE html> <html lang="en"> <head>...</head> <body> ... <!-- Load AgeVerif Checker --> <script src="https://www.ageverif.com/checker.js?key=[KEY]&nostart" async defer></script> </body> </html>Check the JavaScript API to start the Checker manually and to listen to events.
Don't forget to start the Checker!
When using the
nostartparameter, you need to manually start the Checker by callingageverif.start().
🔍 Looking for custom integration without scripts?
Check out our OAuth2 Flow, which allows you to use the Checker without loading any scripts on your website.
Script query parameters for checker.js
The checker.js script can be customized by adding query parameters to the URL.
html
<script src="https://www.ageverif.com/checker.js
?key=ExampleKey
&nostart
&language=en
&challenges=selfie,email_age,ticket
&onload=ageverifLoaded
&onready=ageverifReady
&onsuccess=ageverifSuccess
&onerror=handleError"
async defer>
</script>| Field | Type | Format | Description |
|---|---|---|---|
| Field | string | E.g. DtD0ad9ZMcKJBd9Ojh8D8Q0ELh2eSKwb0f1SzN7E | Your website's Key, found in the Webmasters Platform |
| nostart | none (optional) | (empty value) | Prevents the Checker from starting automatically. Use ageverif.start() JavaScript function |
| language | string (optional) | E.g. enAvailable: auto,de,en,es,fr,it,ptDefault: auto | Forces a given language. Auto is based on the visitor's browser language, with fallback to en if not available. |
| challenges [1] | comma separated values (optional) | E.g. selfie,email_age,ticketAvailable: selfie, email_age, credit_card, ticket, anonymage, pleenk | Loads only the given challenges. If only one is provided, the Checker will land on that challenge. |
| onload [2] | string (optional) | E.g. ageverifLoaded | Calls the given function when the script is loaded.window.ageverif is available after this event.@see 'load' event |
| onready [2] | string (optional) | E.g. ageverifReady | Calls the given function when the Checker is visible to the visitor and ready to start the verification process. @see 'ready' event |
| onsuccess [2] | string (optional) | E.g. ageverifSuccess | Calls the given function when the visitor has been successfully verified or when no verification is required. @see 'success' event |
| onerror [2] | string (optional) | E.g. handleError | Calls the given function when a fatal error occurs and the Checker is not able to initialize or proceed. @see 'error' event |
[1] You can only load challenges that are enabled for your website
Enable them in the Webmasters Platform.
If you try to load a challenge that is not enabled, the Checker will revert to all your enabled challenges.
Login is always available, regardless of the chosen challenges.
[2] Functions must be defined in the global scope
Functions passed to the checker.js script as query parameters must be defined in the global scope window before the script is loaded.
E.g. window.ageverifLoaded = () => ...; must be defined before the checker.js <script>.
Common Issues

🔧 Always check the console for errors
Most issues will appear on your browser's console.
The Checker is not being displayed
- Make sure the Checker script is being loaded correctly on the HTML.
- Disable adblockers, browser extensions and privacy settings that may block the Checker.
- HTTPS is required to load the Checker with the 🟢 Public Live Key.
Use the 🟡 Public Test Key for local development on plain HTTP.
- Allow the Checker to be loaded on your website by modifying the Content Security Policy (CSP) headers:http
Content-Security-Policy: script-src 'self' https://www.ageverif.com; frame-src https://checker.ageverif.com; connect-src 'self' https://www.ageverif.com https://wstats.ageverif.com; - If the visitor is already verified for the current session, the Checker is not displayed.
The
successevent will be triggered, but thereadyevent will not. - The visitor may be on a region where age verification is not required.
ageverif.requiresVerificationproperty will befalse.
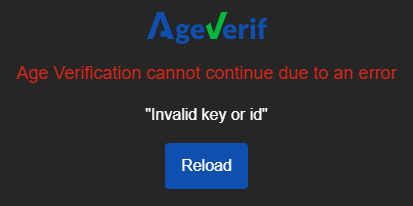
"Invalid key or id" error
Make sure you are using the correct Key for your website, found in the Webmasters Platform.
Using the "id" parameter is deprecated
⚠️ You can still use the website's ID to load the Checker but its deprecated and will be removed in the future.
E.g.
https://www.ageverif.com/checker.js?id=[ID]
"Base Domain mismatch. Expected example.org, got..." error
- Make sure you are using the correct Key for your website.
The 🟢 Public Live Key can only be used on the configured domain and subdomains.
Use the 🟡 Public Test Key for local development.
- Make sure you configured the correct domain on the Webmasters Platform.
❌ A key configured for
www.example.orgwill NOT work onanother.example.org.✅ A key configured for
example.orgwill work onwww.example.organdanother.example.org.
JavaScript API
Control the Checker through the JavaScript API, available on the global ageverif object or window.ageverif.
ts
interface AgeVerif {
requiresVerification: boolean;
verified: boolean;
verification: Verification | null;
client: Client;
start: (props: {
forceVerification?: boolean;
language?: Language;
closable?: boolean;
}) => Promise<{
verified: boolean,
verification: Verification | null,
}>;
clear: () => void;
destroy: () => void;
on: (event: EventName, listener: Listener) => void;
off: (event: EventName, listener: Listener) => void;
}
type Verification = {
uid: string;
country: string;
countrySubdivision: string | null;
assuranceLevel: 'STANDARD' | 'ENHANCED' | 'STRICT';
ageThreshold: number;
expiresAt: number;
expiresIn: number;
token: string;
};
type Client = {
country: string;
countryNum: number;
countrySubdivision: string | null;
}
type Language = 'auto' | 'de' | 'en' | 'es' | 'fr' | 'it' | 'pt';
type EventName = 'load' | 'ready' | 'success' | 'close' | 'error';
type Listener = (...args: any[]) => any;Properties
requiresVerification
ts
requiresVerification: booleanWhether the visitor must pass the verification process on the current region to access the website:
| Value | Description |
|---|---|
true | Visitor is on a region where age verification is required. (Still true even if the visitor is already verified) |
false | Visitor is on a region where age verification is not required |
How do I set the regions?
Countries/regions are set by the webmaster on the Webmasters Platform.
verified
ts
verified: booleanVerification status of the current visitor:
| Value | Description |
|---|---|
true | Visitor has been successfully verified and the session is still valid |
true | No verification is required (requiresVerification = false) |
false | Visitor has not been verified and must pass the verification process |
verification
ts
verification: {
uid: string;
country: string;
countrySubdivision: string | null;
assuranceLevel: 'STANDARD' | 'ENHANCED' | 'STRICT';
ageThreshold: number;
expiresAt: number;
expiresIn: number;
token: string;
} | nullObject with details of the current visitor verification, or null if not verified:
| Field | Type | Format | Description |
|---|---|---|---|
| uid | string | E.g. F1Hkgz2lvaUdF8Ia8WNBL | Unique identifier for the verification |
| country | string(2) | E.g. US | Country (ISO 3166-1 alpha-2) where the verification occurred |
| countrySubdivision | string|null | E.g. US-CA | Country Subdivision (ISO 3166-2) where the verification occurred |
| assuranceLevel | string | E.g. STRICT | Assurance level according to IEEE Standard for Online Age Verification (IEEE 20891-2024). Available: STANDARD,ENHANCED,STRICT |
| ageThreshold | number | E.g. 18 | Age threshold that was verified |
| expiresAt | number | E.g. 1712345678 | Timestamp (in seconds) when the verification expires |
| expiresIn | number | E.g. 3600 | Number of seconds until the verification expires |
| token | string | E.g. eyJhbGciOi... | JWT token containing the verification details |
client
ts
client: {
country: string;
countryNum: number;
countrySubdivision: string | null;
};Object with details about the current visitor/client:
| Field | Type | Format | Description |
|---|---|---|---|
| country | string | E.g. US | Country (ISO 3166-1 alpha-2) of the visitor |
| countryNum | number | E.g. 840 | Country (ISO 3166-1 numeric) of the visitor |
| countrySubdivision | string|null | E.g. US-CA | Country Subdivision (ISO 3166-2) of the visitor |
Methods
start()
ts
async start({
forceVerification?: boolean;
language?: Language;
closable?: boolean;
}): Promise<{
verified: boolean,
verification: Verification | null,
}>Starts the Checker.
Only for Advanced Integration
This method can only be used when the nostart parameter is added to the script query parameters.
Otherwise the Checker is automatically started with the default parameters.
Parameters (object)
| Field | Type | Format | Description |
|---|---|---|---|
| forceVerification | boolean (optional) | E.g. trueDefault: false | Force verification to start even if the visitor is currently verified |
| language | string (optional) | E.g. enAvailable: auto,de,en,es,fr,it,ptDefault: auto | Forces a given language. Auto is based on the visitor's browser language with fallback to en if not available. |
| closable | boolean (optional) | E.g. trueDefault: false | Whether the Checker can be closed without a successful verification. (Triggers 'close' event but does NOT trigger 'success' event when closed) |
Legacy Parameters
ts
start(forceVerification?: boolean): Promise<void>Returns
A promise that resolves with an object containing:
| Field | Type | Format | Description |
|---|---|---|---|
| verified | boolean | E.g. true | Verification status of the current visitor. @see ageverif.verified |
| verification | Verification|null | E.g. { uid: 'F1Hkgz2lvaUdF8Ia8WNBL', ... } | Object with details of the current visitor verification, or null if not verified.@see ageverif.verification |
What if the visitor is already verified?
If the visitor is verified when calling start(), the Checker will not open and the promise will resolve immediately.
The 'success' event will be triggered, but the 'ready' event will not.
clear()
ts
clear(): voidClears/Resets the visitor verification. Visitor will need to verify their age again.
destroy()
ts
destroy(): voidDestroys the Checker and removes it from the DOM.
on()
ts
on(event: EventName, listener: Listener): () => void
type Listener = (...args: any[]) => any;Registers a Listener for a given event.
Check the Events section for all available events.
Parameters
| Field | Type | Format | Description |
|---|---|---|---|
| event | string | E.g. success | Event name to listen for |
| listener | Function | E.g. () => ... | Function to be called when the event is triggered |
Returns
A function that removes the listener from the event listeners
off()
ts
off (event: EventName, listener: Listener): voidRemoves a Listener for a given event
Parameters
| Field | Type | Format | Description |
|---|---|---|---|
| event | string | E.g. success | Event name to remove the listener from |
| listener | Function | E.g. () => ... | Function to be removed from the event listeners |
Events
Overview:
ts
type EventName = 'load' | 'ready' | 'success' | 'close' | 'error';You can bind a listener to most events in 3 different ways:
Using the
ageverif.on()methodjsageverif.on('success', ({ verification }) => ...);Using the
window.addEventListener()method, with the event name prefixed by "ageverif:"jswindow.addEventListener('ageverif:success', ({ detail: { verification } }) => ...);Defining a function in the global scope
windowand passing it as a query parameter to the script (Check Script query parameters)html<script>window.ageverifSuccess = ({ verification }) => ...;</script> <script src="https://www.ageverif.com/checker.js?key=[KEY]&onsuccess=ageverifSuccess" async defer></script>
'load'
js
window.addEventListener('ageverif:load', ({ detail: { verified } }) => ...);
window.ageverifLoaded = ({ verified }) => ...; // Add script query parameter ?onload=ageverifLoadedTriggered when the Checker script is loaded and the ageverif object becomes available.
Callback Details (object)
| Field | Type | Format | Description |
|---|---|---|---|
| verified | boolean | E.g. true | Verification status of the current visitor. @see ageverif.verified |
Some bindings are not available
ageverif.on('load', ...) binding does not exist for this event as the ageverif object is will not be available at that time.
'ready'
js
ageverif.on('ready', () => ...);
window.addEventListener('ageverif:ready', () => ...);
window.ageverifReady = () => ...; // Add script query parameter ?onready=ageverifReadyTriggered when the Checker is visible to the visitor and ready to start the verification process.
'success'
js
ageverif.on('success', ({ verification }) => ...);
window.addEventListener('ageverif:success', ({ detail: { verification } }) => ...); // Verification = event.detail.verification
window.ageverifSuccess = ({ verification }) => ...; // Add script query parameter ?onsuccess=ageverifSuccessTriggered when the visitor has been verified and the Checker is closed.
Also triggered if the visitor is already verified, after calling ageverif.start().
Callback Details (object)
| Field | Type | Format | Description |
|---|---|---|---|
| verification | Verification | E.g. { uid: 'F1Hkgz2lvaUdF8Ia8WNBL', ... } | Object with details of the current visitor verification. @see ageverif.verification |
'close'
js
ageverif.on('close', ({ verified }) => ...);
window.addEventListener('ageverif:close', ({ detail: { verified } }) => ...);
window.ageverifClose = ({ verified }) => ...; // Add script query parameter ?onclose=ageverifCloseTriggered when the Checker is closed, either by the visitor clicking a "Close" button or automatically after a successful verification.
Differences from the 'success' event
This event is always triggered when the Checker is closed, even if the visitor is not verified.
Closing the Checker without a successful verification is only possible if initiated with ageverif.start({ closable: true }).
Callback Details (object)
| Field | Type | Format | Description |
|---|---|---|---|
| verified | boolean | E.g. true | Verification status of the current visitor. @see ageverif.verified |
'error'
js
ageverif.on('error', (error) => ...);
window.addEventListener('ageverif:error', ({ detail }) => ...); // Detail = Error
window.handleError = (error) => ...; // Add script query parameter ?onerror=handleErrorTriggered when a fatal error occurs and the Checker is not able to initialize or proceed.
Callback Details
| Field | Type | Format | Description |
|---|---|---|---|
| error/detail | Error | E.g. new Error('message') | Error object |
Examples
One-line Automatic Integration
This method starts the Checker immediately when the visitor accesses your website.
All content is automatically blurred until the visitor proves they are an adult.
html
<!DOCTYPE html>
<html lang="en">
<head>
...
<!-- Load AgeVerif Checker -->
<script src="https://www.ageverif.com/checker.js?key=[KEY]"></script>
</head>
<body>...</body>
</html>Start the Checker manually by clicking a button
In this example the Checker is not started automatically. Instead, a button is displayed on the website that starts the Checker when clicked.
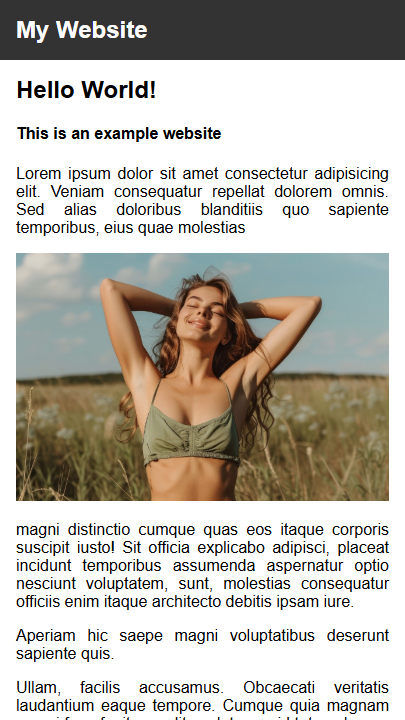
All content is manually blurred by the website and unblurred when the visitor is verified.
html
<!DOCTYPE html>
<html lang="en">
<head>
...
<style>
.blur {
filter: blur(10px);
}
</style>
</head>
<body>
<!-- Explicit image blurred by the website -->
<img class="blur" src="explicit_image.jpg" />
<!-- Button to start the Checker -->
<!-- Disabled by default, enabled when the Checker is loaded -->
<button onclick="window.ageverif.start()" disabled>Verify your age with AgeVerif</button>
<!-- Register functions -->
<script>
// Unblurs all blurred elements
window.ageverifSuccess = function () {
document.querySelectorAll('.blur').forEach((el) => el.classList.remove('blur'));
};
// Called when the Checker is loaded
window.ageverifLoaded = function ({ verified }) {
if (verified) {
// Unblur the content if the visitor is already verified
ageverifSuccess();
} else {
// Enable the button if the visitor is not verified
document.querySelector('button').removeAttribute('disabled');
}
}
</script>
<!-- Load AgeVerif Checker -->
<script src="https://www.ageverif.com/checker.js?key=[KEY]&nostart&onload=ageverifLoaded&onsuccess=ageverifSuccess" async defer></script>
</body>
</html>